홈페이지를 만들기 위해서 기획과정을 거칠 필요가 있다.
밑그림을 그리는 과정으로 카카오 오븐을 활용하여 청사진을 그릴 수 있다.
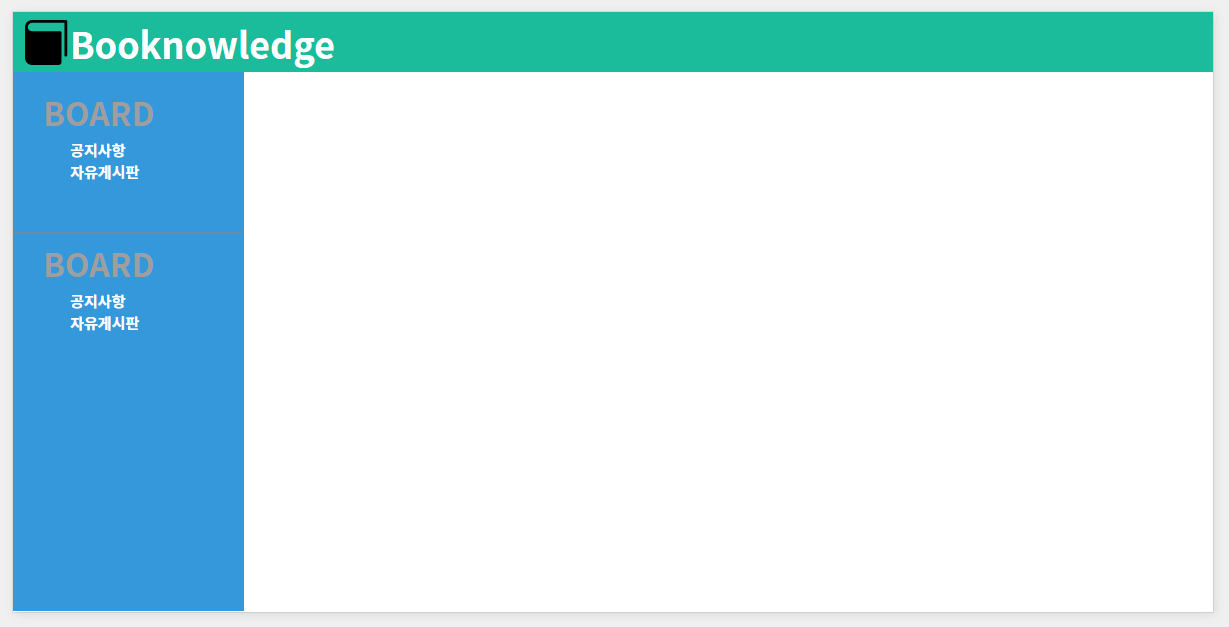
<메인화면 공통>

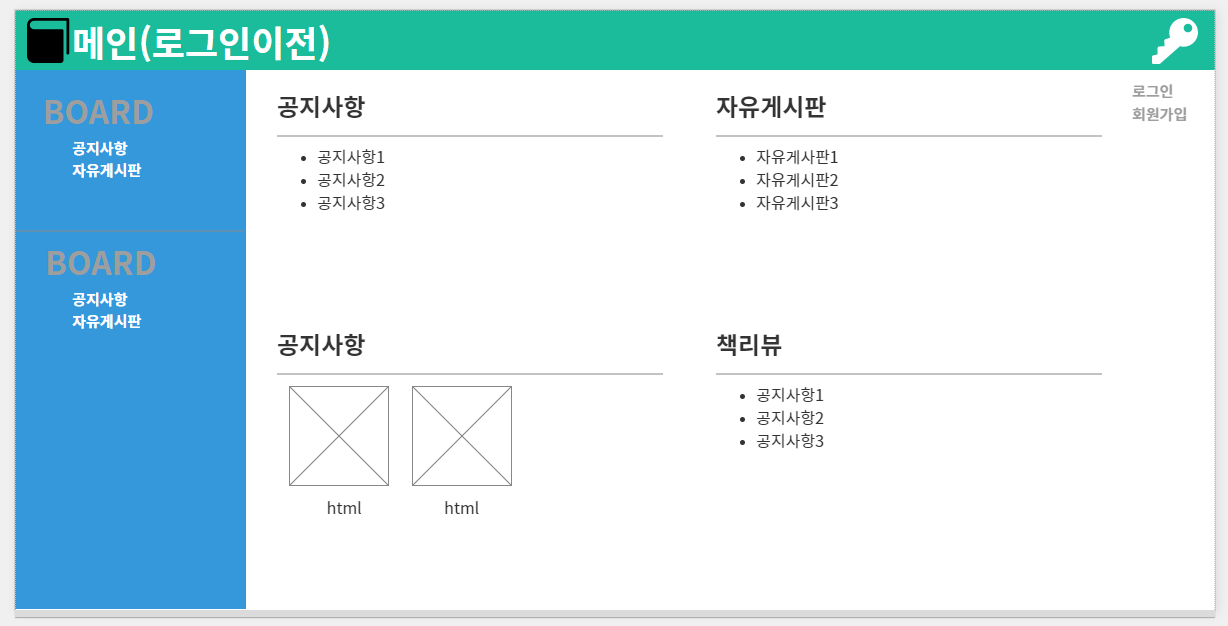
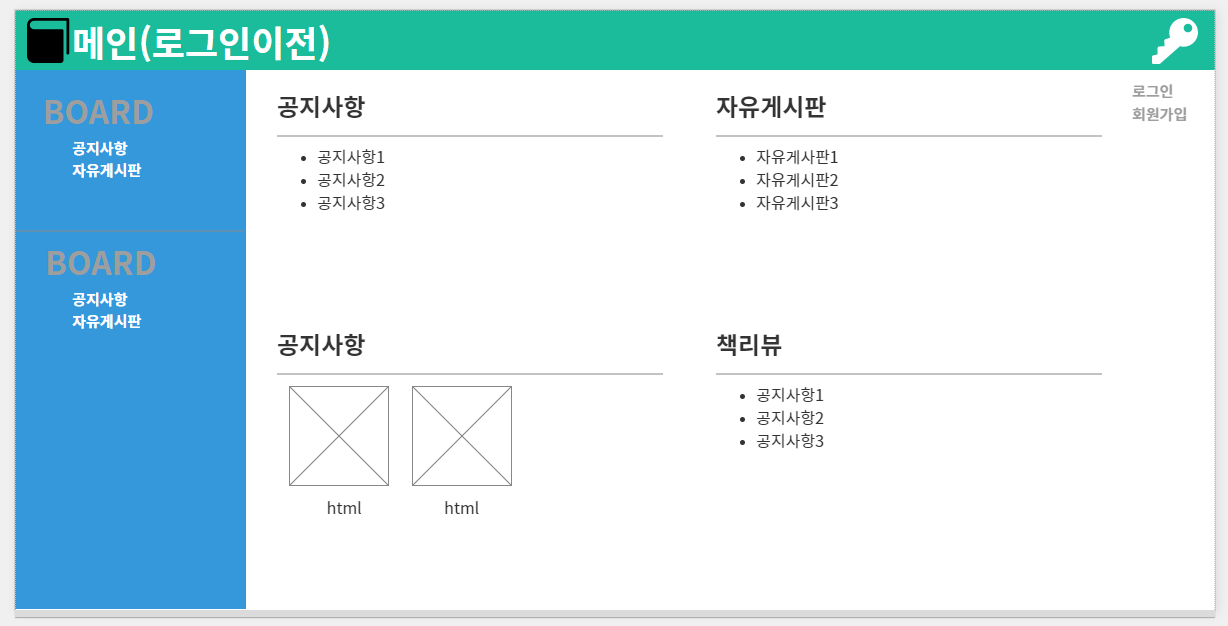
<로그인전>

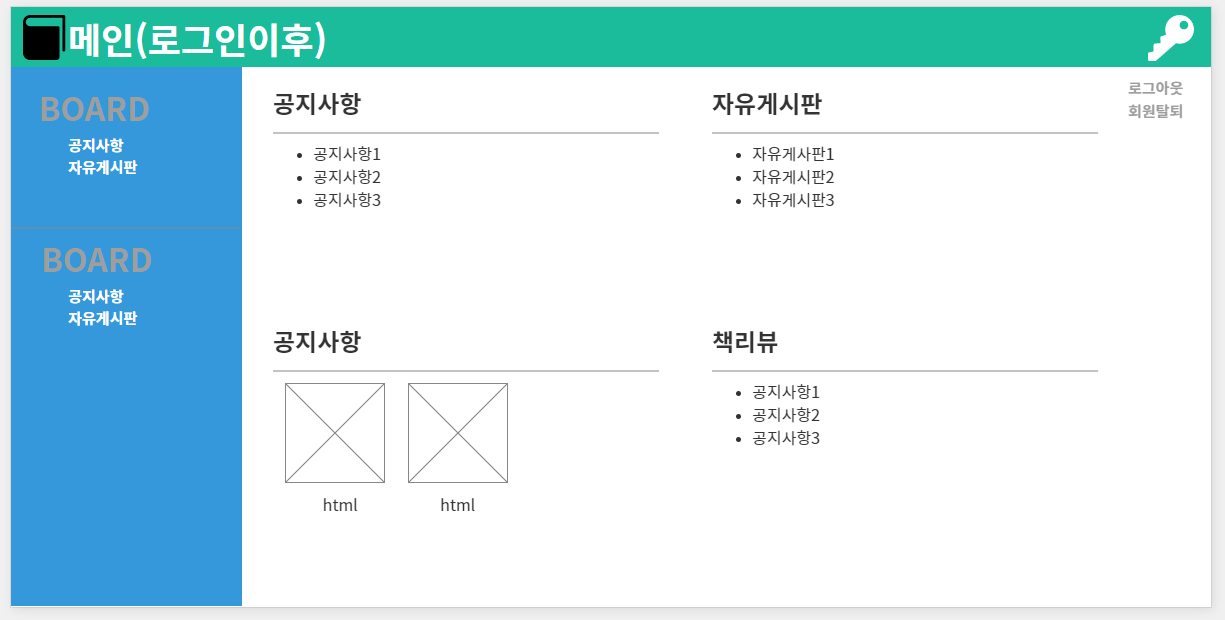
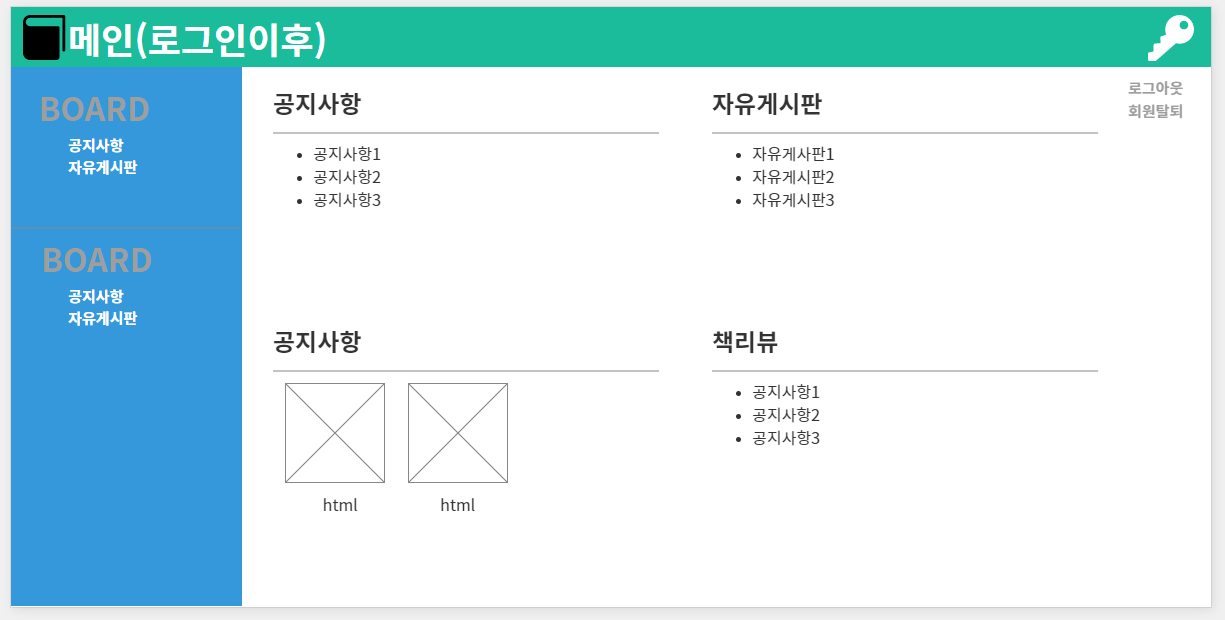
<로그인이후>

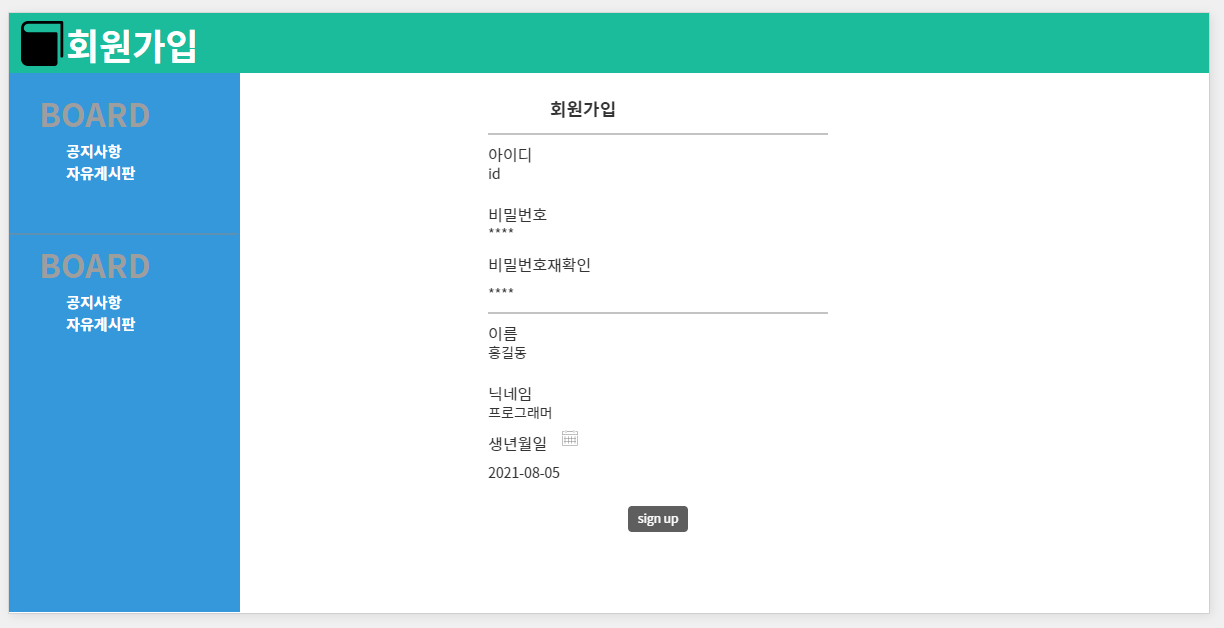
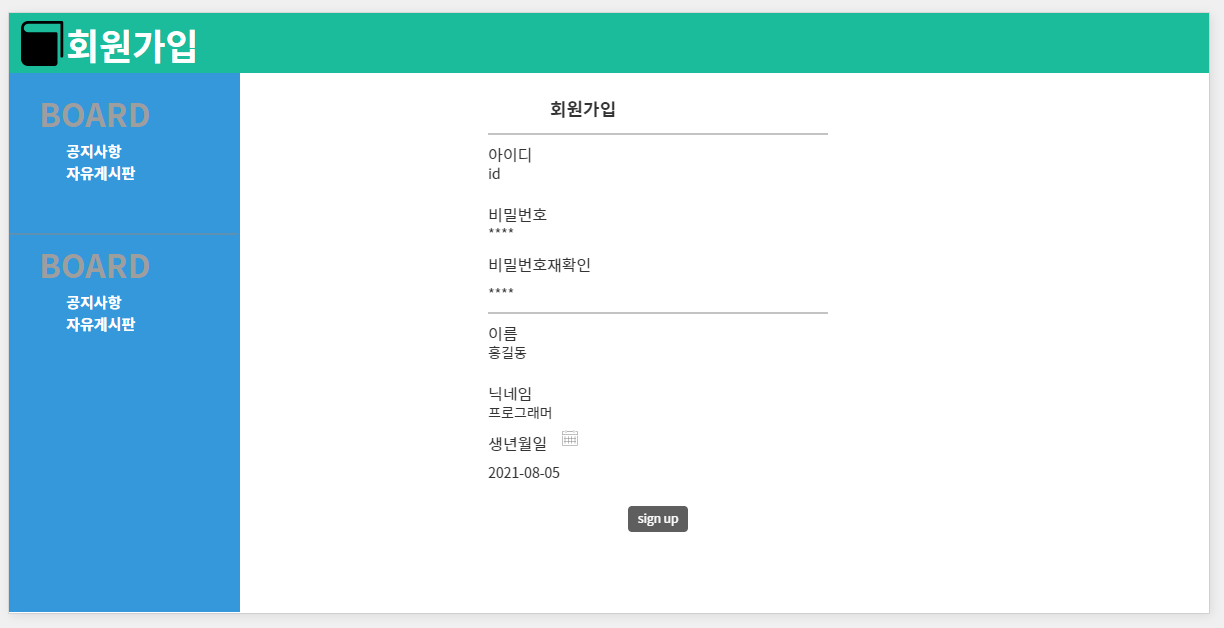
<회원가입>

홈페이지를 만들기 위해서 기획과정을 거칠 필요가 있다.
밑그림을 그리는 과정으로 카카오 오븐을 활용하여 청사진을 그릴 수 있다.
<메인화면 공통>

<로그인전>

<로그인이후>

<회원가입>

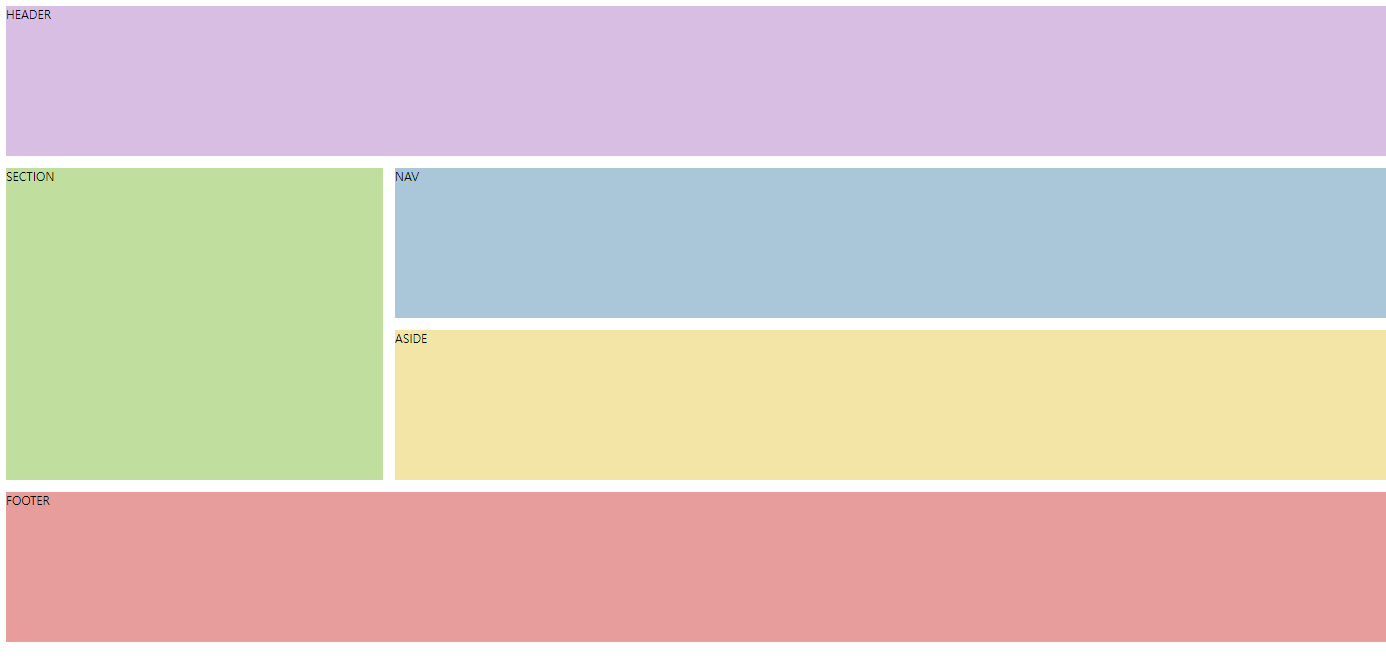
그리드 영역을 정의하는 동시에 각 영역에 이름을 할당됩니다.
레이아웃을 직관적으로 만들기 위해 사용됩니다.
<html>
<body>
<div class="container">
<div class="header">HEADER</div>
<div class="nav">NAV</div>
<div class="section">SECTION</div>
<div class="aside">ASIDE</div>
<div class="footer">FOOTER</div>
</div>
</body><css>
.container {
display: grid;
grid-template-columns: 1fr 2fr 2fr;
grid-template-rows: repeat(4, 200px);
grid-gap: 1rem;
grid-template-areas:
'a a a'
'b c c'
'b d d'
'e e e';
}
.header {
grid-area: a;
background-color: #d7bee2
}
.nav {
grid-area: c;
background-color: #a9c7d8
}
.section {
grid-area: b;
background-color: #c0df9f;
}
.aside {
grid-area: d;
background-color: #f2e5a6;
}
.footer {
grid-area: e;
background-color: #e89d9d;
}
<결과값>

| HTML기초 태그 정리 (0) | 2022.11.23 |
|---|---|
| HTML 기본 용어 정리 (0) | 2022.11.23 |